In this tutorial, I am going to create a simple animated sphere GIF that glows and pulses with light for use on the web. With this tutorial, you will get a chance to see how easy this process is and make any adjustments for future projects.
I begin by choosing a New Document in Photoshop, setting my preset to Web. I am going to name mine Web Sphere. Beneath the rectangle tool, you will find the ellipse tool. Choose the color of your sphere using the swatches or color picker, then while holding down the shift key, click and drag to create a circle. Double click on the layer name and rename this layer Orb.
Next, let’s change the appearance of our sphere by adding some effects. Double click on the the layer and choose inner glow. Under the structure section, double click on the color square to bring up the color picker. Here you should check the Only Web Colors box. I chose white as my color. Next choose source Center, and increase the size about halfway and change the range to about 60%.
Now we can add some inner shadow to create depth. In here we can change our opacity from the default to about 35%. I put my distance to 5px and my size to 13px, but you can adjust yours depending on the size of your sphere.
Now we are getting somewhere. Next, I duplicate the layer, so that I have two of the same. Hide the first Orb, rename the second one Bright Orb , and in this one we will double click the inner glow effect and increase its strength. I changed my Size to about 1/3rd as this spread the light over a greater distance. Under Filter, Render, Lens Flare, I choose 85% for Brightness and left the lens type 50-300mm Zoom, and place the light close to the center of my orb.
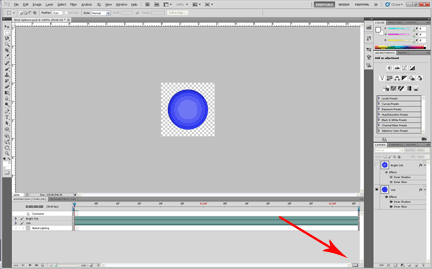
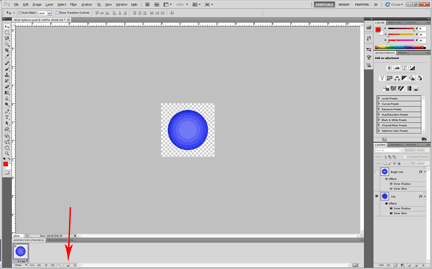
Now we are ready to animate. Make sure that you have the animation panel open, by going to Window, and click on Animation. At the bottom you will see the animation panel. At the bottom far right of this panel, we want to click on the button that takes us to the frame by frame animation.
We start out in frame one, so we want to view only the original Orb at this point. Hide the Bright Orb and show the Orb. Now to add a frame we are going to click once on Frame 1 and then click on the Duplicate Selected Frame button.
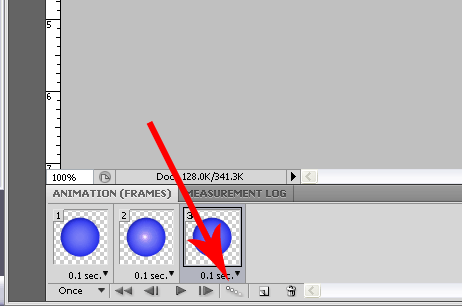
This will give us 2 frames with the same Orb. Now, click once on frame 2 and hide the original Orb in your layers panel and show the Bright Orb. Once more we are going to click on Duplicate Selected Frame Button, and here we are going to hide the Bright Orb and show our original Orb. This will give us the three points of our transition and create a nice looping effect. Here comes the easy part. Click on frame 1, hold down shift and click on frame 2 and click on the Tween button.
A dialog will appear, and in here we select how many frames to tween. I chose 5. Leave the other settings as they are and hit OK. Now, PS takes one frame and fades it into the other, but that is not what we want. We want to brighten our first orb into our next orb. I accomplish this by selecting each frame in between our two original frames and increasing the Opacity of the Orb layer to 100. This way the Bright Orb Layer overlays the original Orb layer and causes it to brighten, rather than just fade into. Now we do the same on the last 2 frames by selecting them, tweening them, and changing the opacity of the Orb layer to 100, in effect reversing our lightening effect. Make sure you set the timing at the bottom of each frame to the desired amount of time between steps, I chose 0.1sec. Finally we are going to save our file as a animated gif! Go to the file menu, select Save For Web and Devices . If needed in here you can alter the image size or whatnot. Make sure that type is GIF, and click save. We have created a very simple glowing web sphere animated gif for use on your website.
About the Author Joshua Bulman is currently working as full time web designer and SEO Specialist for a company that sells custom flash drives through the web. He has certifications in Web Design and Digital Design, and is continuing his education online at an online university. He enjoys reading fiction, writing just about anything and learning new technologies.

|