Create a Letterpress Text Effect in Fireworks
Today, in this Adobe Fireworks tutorial we will practice how to create a letterpress effect. This is very detailed tutorial, so if you have a beginning level knowledge in Adobe Fireworks you can follow the simple techniques used in this tutorial you will have no problem creating a beautiful and professional effect in the future.
Letterpress Text Effect in Adobe Fireworks
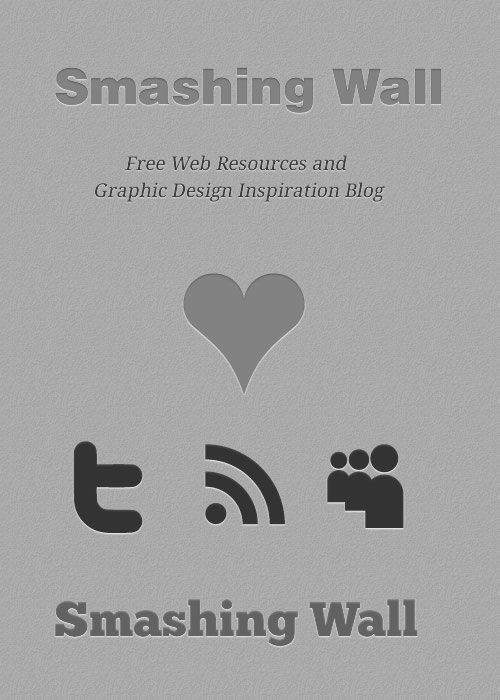
Final Preview
Here’s a preview image of what we’ll be creating together.

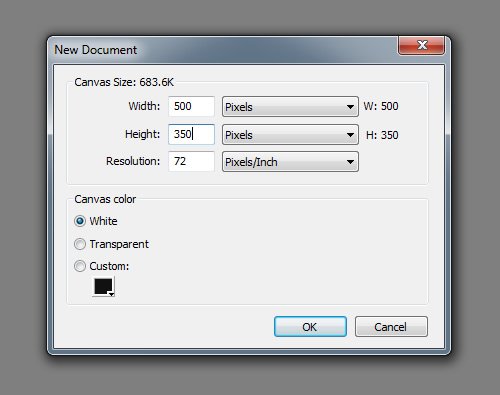
Step 1 (Create a New Document)
Create new document 500pixels x 3500pixels 72dpi Canvas color White

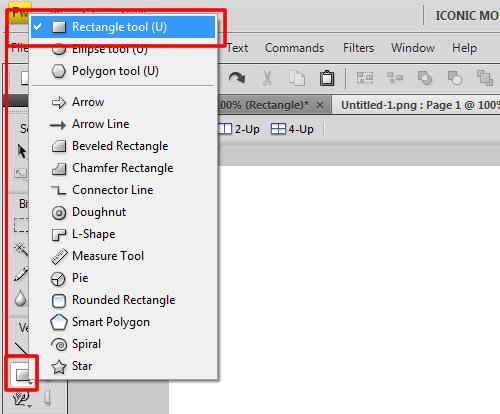
Step 2 (Rectangle Tool for Background)
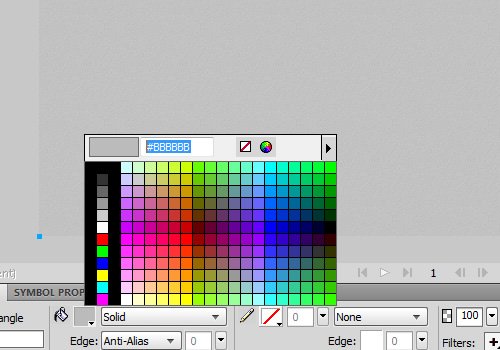
Select Rectangle tool (Fireworks Shortcut Key U) to draw a rectangle vector for Background with Color #BBBBBB

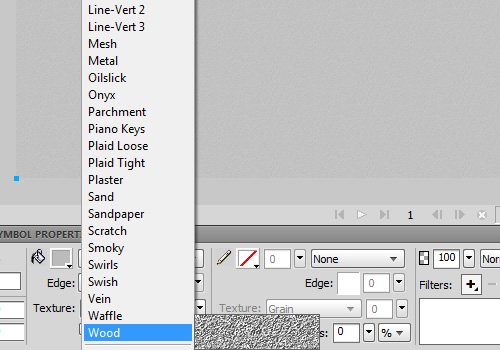
Step 3 (Draw a Rectangle Container)
Draw a rectangle with the Rectangle tool (U) size to 500px x 350px create a Texture of your choosing. I create (Wood) texture with Amount of Texture (16%). Rather than using a shade of the background color with Gradient fill.

And fill it with a color #BBBBBB (Grey).

You should have something like this:

Step 4 (Type Text)
Type out some text with the Text tool (T) and chose a font. I am using the awesome ChunkFive font.

And fill it with a color #939393 (Dark Grey). take off any stroke.

Step 5 (Inner Shadow Effect)
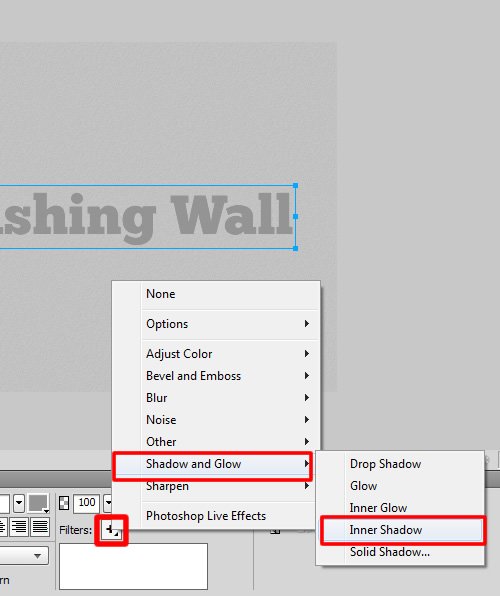
Select a text and go in the Properties panel Filler box, next go Shadow and Glow > Inner Shadow.

In the Inner Shadow dialog, change the properties as appear in the example picture below. I am use Distance 1, Opacity 90%, Softness 1, and Angle 270.

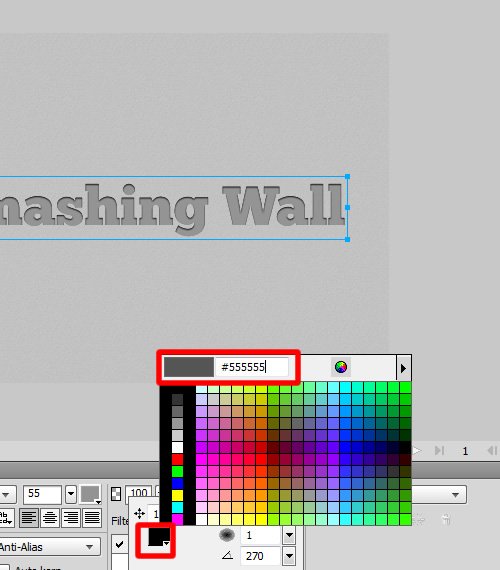
Then change the Inner Shadow color to #555555

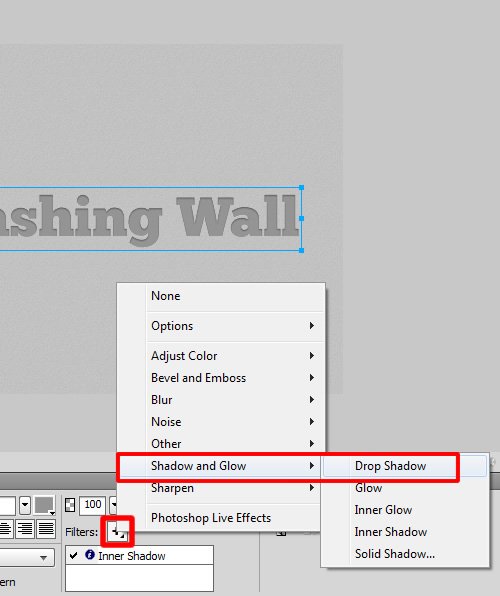
Step 6 (Drop Shadow Effect)
After Inner Shadow Effect use the same process for drop shadow, in the Properties panel Filler box, select the Shadow and Glow > Drop Shadow.

In the Drop Shadow dialog, change the properties as appear in the example picture below. I am use Distance 1, Opacity 90%, Softness 1, and Angle 270.

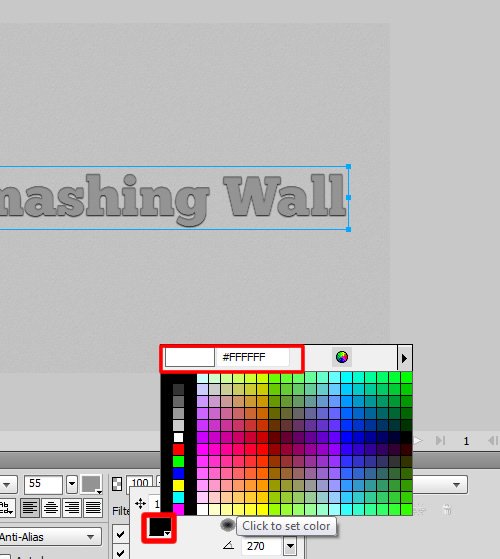
Next, change the drop shadow color to #FFFFFF

Final Result (Letterpress Effect)

Other posts that may strike your fancy:
2 Comments
Trackbacks/Pingbacks
- Cool Adobe Fireworks CS5 Text Tutorials | Smashing Spy - [...] 4. Create a Letterpress Text Effect in Fireworks [...]


 SmashingWall.com is the ultimate online design and development community-based blog news that focuses on sharing high quality tutorials, freebies, inspirations, products design, icon design, photography and resources to designers, bloggers, entrepreneurs, new business owners and geeks in general.
SmashingWall.com is the ultimate online design and development community-based blog news that focuses on sharing high quality tutorials, freebies, inspirations, products design, icon design, photography and resources to designers, bloggers, entrepreneurs, new business owners and geeks in general.
This is a clean and straight to the point technique,Thank you.
Thanks, I’ve been using fireworks more & less
of photoshop for mockups lately and I
Also looking for a tutorial about this technique but
couldn’t remember what it was called
To me- this has a nice & time less look about it.
I hope this technique has a longer shelf
life than the web2.0 shinny plastic did…
– Thanks