 Creating Website Banner Animation can take quite a while, even more forsomeone who has little experience inAdobe Flash. However I come across this neat software whichhelp you create website banner animation in less than 30seconds without using Adobe Flash. Anyone withoutActionscript nor Flash experience can create website banner animationvery easily.
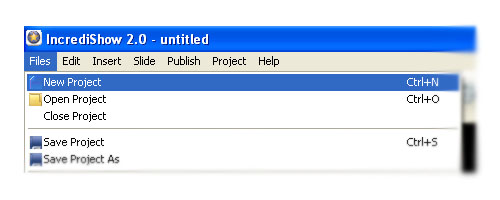
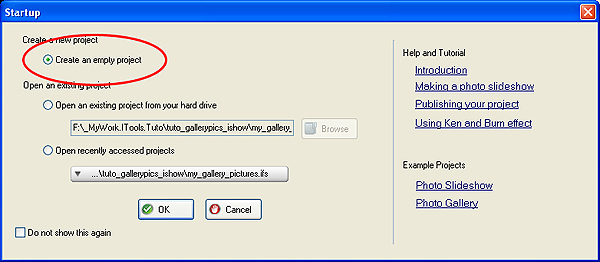
Step 1 Prepare 5 images with size of 500 x 376 pixels for each along with their thumbnails with size of 95 x 69pixels. You don't have to be glued with these sizes, just in this tutorial we need you to do so. Step 2 Install andRun IncrediShow from here Step 3 Click "Files" menu bar, choose "New Project", and tick "Create an empty project" radio button.
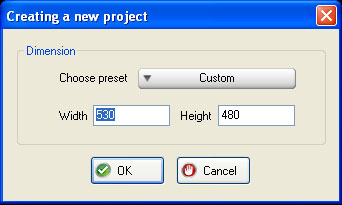
At "Creating a new project" window, set the dimension to 530 x 480.
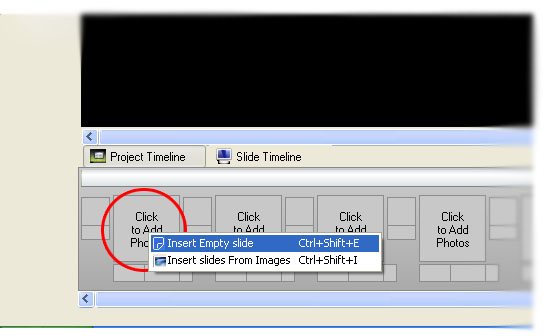
Look at the "Project Timeline" window, click the right button of your mouse over the first photo slot andchoose "Insert Empty Slide" as shown below.
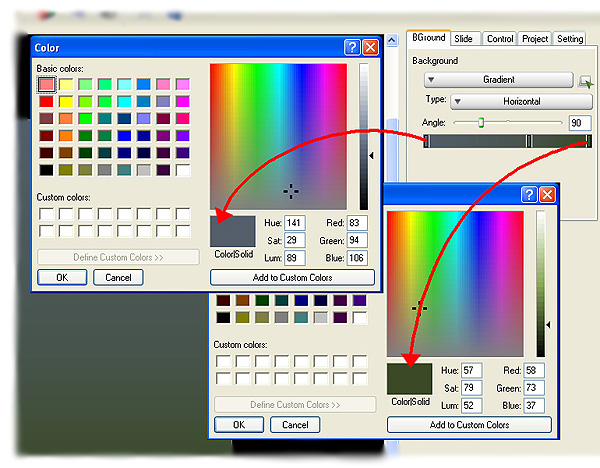
Step 4 Set "Background" window to "Gradient" followed by "Horizontal" type and set the gradient color as shownbelow.
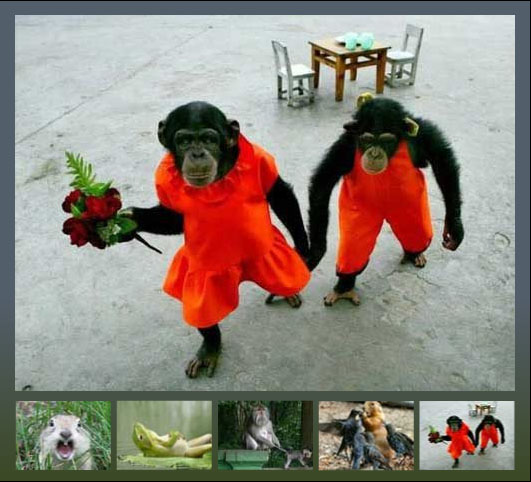
The middle color box in the gradient bar is no particular color, just click at any point in the gradient barbetween the first and last existing color box, move it back and forward to adjust the appearance similar to theexample file. Step 5 Your Photo Gallery will have 5 images. Import 5 images with size of 500x376 and position them on the samespot, so one lay on top of another. The first image, img01.jpg, should appear above all the others.
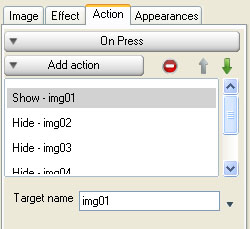
Step 6 Arrange the thumbnail images as shown on the above picture. Step 7 At "Action" tab menu of thumb01 object, under "On Press" event set the "Add action" menu to the followingactions Show img01 and Hide all images with suffix number other than 01.
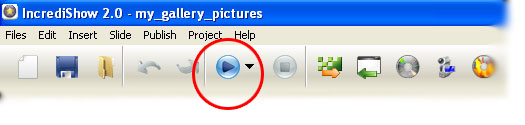
Step 8 Repeat step 8 for the remaining thumbnail objects. Step 9 Now you can play the movie by pressing the Play button.
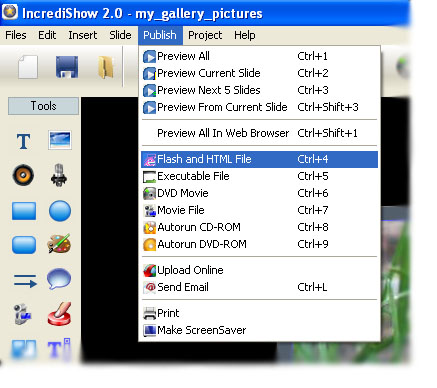
Step 10 When you are ready you can publish the movie to HTML + SWF file by clicking "Publish" menu bar and choosing"Flash and HTML File" menu.
You can now upload the SWF and HTML file into your website. IncrediShow also allows you to publish your slideshowinto DVD, movie file, IPhone/IPod/IPad, PSP and mobile phones. Step 11 Congratulations! You have created your Website banner.

|