Build a flash banner for webpage with a blink effect effect is not easy for the beginner. We come acrossthis neat software which help you build flash banner for webpage in less than 60 seconds without using Adobe Flash.We will show you how to build a flash banner easily.
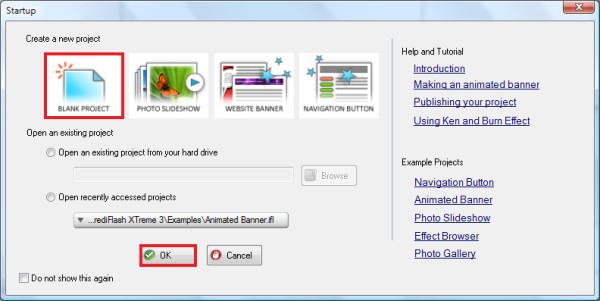
Step 1 Download and Run IncrediFlash XTreme from here Step 2 From startup menu, choose "Blank Project" & click on "OK" button.
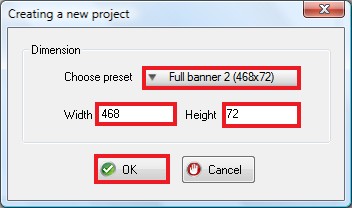
Incrediflash XTreme will show a window to choose the dimension of the project. We choose "Full banner 2 (468x72)".
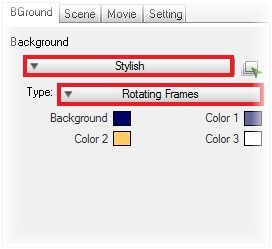
Step 3 The background, we use "stylish" and choose "Rotating Frames".
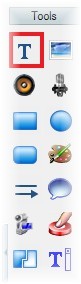
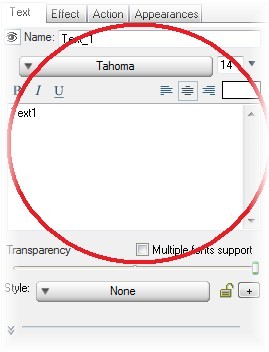
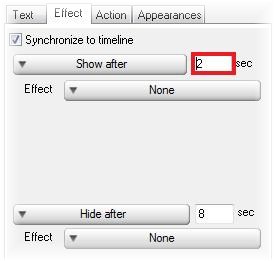
Step 4 Insert text, click on insert text from Side Toolbar. Type "Travelling...." for the first text object, "how?"for the second text object and "need Travel Guide ....." for the third text object.For the effect: click on "Show after" dropdown, type "2" sec, do this for the first text object until third text object.
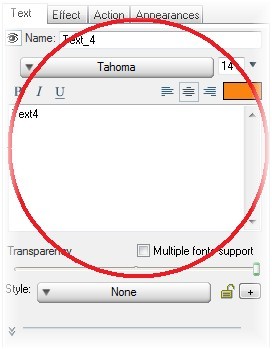
Step 5 Then we want to insert a logo, click on insert text button again, type "TourTravel.com".
Step 6 Insert text object again, type "Car Rental & Booking Hotel Services". Then you can add the other text objects.For the effect: click on "Show after" dropdown, type "2" sec, do the same for the other text objects.
Step 7 To make blink effect, click on "Insert a rectangle" button from Side Toolbar.
Resize the rectangle object area by dragging the middle right handle to the right that covers the whole area of yourproject file as shown below.
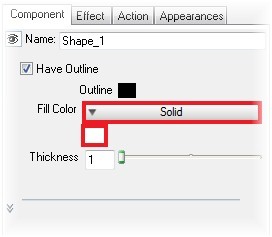
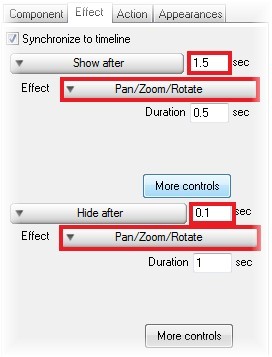
To change the color, click on "Fill Color" dropdown, choose "Solid". Change the color into "White". For the effect,type "1.5" sec for "Show After" then choose "Pan/Zoom/Rotate". Type "0.1" sec for "Hide After" and choose "Pan/Zoom/Rotate"for the effect.
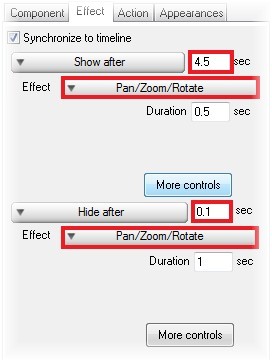
Step 8 Insert one shape again, do the same like point 7. For the effect, type"4.5" sec for "Show After" then choose "Pan/Zoom/Rotate".Type "0.1" sec for "Hide After" and choose "Pan/Zoom/Rotate" for theeffect.
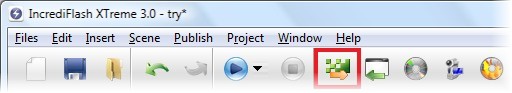
Step 9 Congratulation! Your blink flash banner is done. Click on "Make a Flash File" to publish this project into flash.Then you can upload it inti your own website.
Here is the result: 
|