Need help: closing gaps between two backgr...
 Duc Su
16 Feb 2010
Duc Su
16 Feb 2010
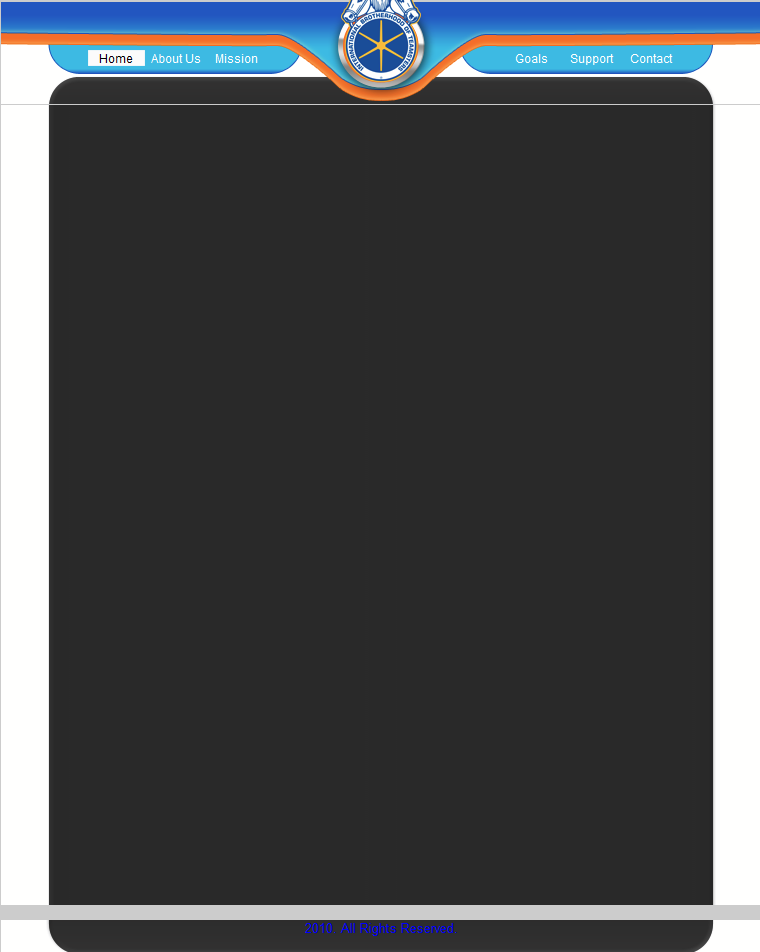
I am having issue with this layout. Can someone tell me how I can close the two gaps in this screenshot? The top and bottom. I have attached my .css file.


Attached Files
 Demonslay
17 Feb 2010
Demonslay
17 Feb 2010
Well, without seeing your HTML or a live example, I can only guess what the problem could be.
Make sure the height of the background images match what height you want the footer to be, so make sure the footer background is 34px for example. If that's not the problem, it could be the margin you have on "#divFooter p". Otherwise, I'd need to see some kind of live code to work with.
Make sure the height of the background images match what height you want the footer to be, so make sure the footer background is 34px for example. If that's not the problem, it could be the margin you have on "#divFooter p". Otherwise, I'd need to see some kind of live code to work with.
 Duc Su
18 Feb 2010
Duc Su
18 Feb 2010
Thanks. I got it fixed. It was the margin that was giving me the gaps.