browsers compatibility rendering
#1

Posted 21 February 2010 - 11:56 PM
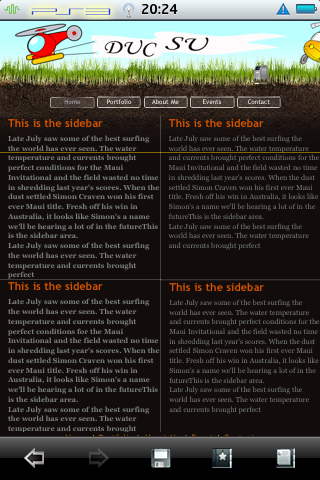
For example. My header div has an image file set to no repeat. Following that, I have a content div which also have an image file that repeats horizontal which serves as my main content background image. Is this normal to have a line?
#2

Posted 22 February 2010 - 12:18 AM
#3

Posted 22 February 2010 - 07:10 AM


Edited by Duc Su, 25 February 2010 - 05:47 PM.
#4

Posted 25 February 2010 - 11:41 AM
#5

Posted 25 February 2010 - 05:49 PM
#6

Posted 01 March 2010 - 09:35 AM
#7

Posted 05 March 2010 - 01:14 PM
#8

Posted 05 March 2010 - 04:44 PM
What browser are you using? It doesn't appear to be the default iPhone OS browser, so I wonder why you're not developing it to that as the majority of people using the iPhone will be using that and not a 3rd party browser.
I am testing it on iphone 3G 3.1.2.
0 user(s) are reading this topic
0 members, 0 guests, 0 anonymous users
