The Ultimate Layout Slicing and Coding Guide!
#101

Posted 02 February 2007 - 08:01 PM
#102

Posted 19 February 2007 - 06:26 PM
Anyone?? *you may download the site to so the problems or just look at the source.
Site: http://www.kingofgfx.com/ldf
Download: http://www.kingofgfx.com/ldf/lfd.zip
*NOT TO BE reDistributed*
Thank-you for your help in advance!
#103

Posted 17 March 2007 - 09:18 AM
i just had to join to say that.
`p34ce`
Ron
#104

Posted 04 April 2007 - 12:19 PM
#105

Posted 31 July 2007 - 03:03 AM
THANKS ALOT FOR UR GREAT WORK
#106
 _*cipcip_*
_*cipcip_*
Posted 07 October 2007 - 11:18 AM
Edited by cipcip, 07 October 2007 - 03:28 PM.
#107

Posted 12 October 2007 - 09:45 AM
#108

Posted 28 December 2007 - 06:41 PM
But I have a problem, cuz I wanna change some.
I wanna do the header with the menu in Flash. The header should stay static. That means this area shall not reloaded when pressing a button in the menu while browsing through the page. I want the flash-header to be static because everytime you press a button on the menu, the Flash-animation will be interrupted and reloaded. But I want to keep the animation running while browsing this page.
It seems pretty simple, but I wanna scroll the whole page with the header. Because of my design ideas I don't want any scrollbars in the content area only. So the heigth of this area should match with the content itself (e.g. news.htm or news.php), so I can scroll the whole page.
So how can I solve this? I hope there is a simple way.
Many thanks in advance!
#109

Posted 20 January 2008 - 03:40 PM
#110

Posted 12 March 2009 - 08:39 AM
Hello all. I followed the guide for slicing and coding in slicingguide.com and I have finished. The end product when tested within Dreamweaver looks perfect. However, when I host it on my server and view it with IE, Firefox, and Safari browsers, I get some borders not lining up. I've back tracked my work and see if I have missed and or did anything wrong, but I could not find anything. Hopefully you guys know what I am talking about and have ran into this issue.
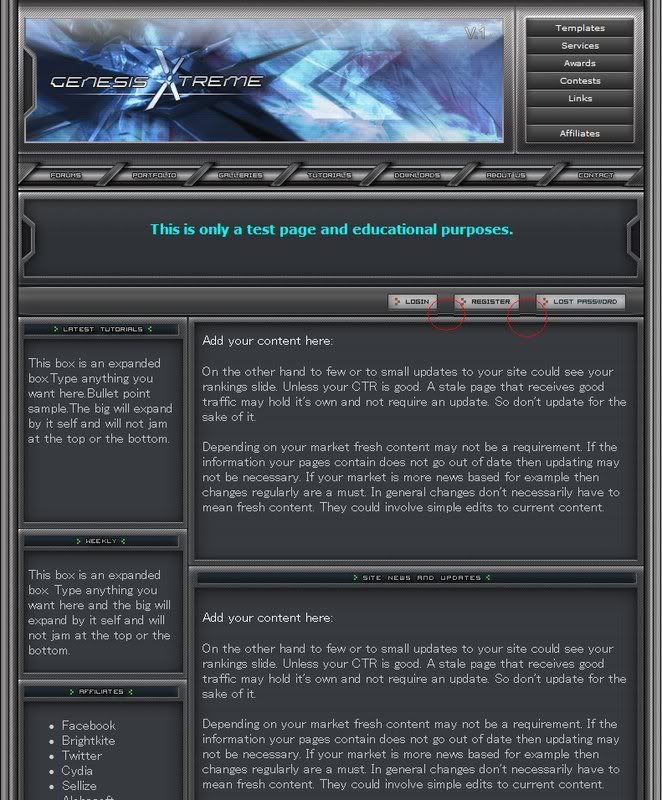
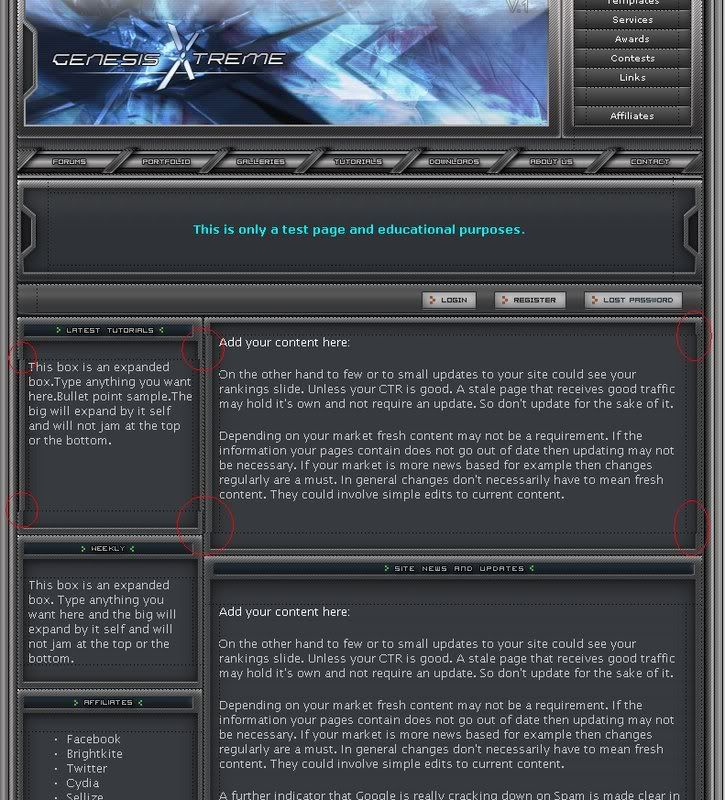
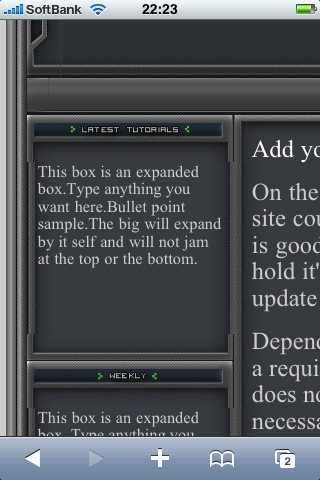
I have posted three screen shots. The first shot is viewing from an IE browser, the second one is from Dreamweaver workbench, and the third is from my iphone. The one from the workbench looks worse but looks great when I preview it under IE. In addition, I viewed with Safari and the lines looks the same as the workbench screen shot.
Finished result from IE Browser. Noticed the red circles. There were more on the bottom of the page.
Dreamweaver workbench. Noticed the red circle marks. Looks great when I preview under Dreamweaver, however.
This is a shot from my iphone using safari. Notice the breaks.
Nice guide btw. It was a long 2 day adventure for me. I wish to do another one similar to this one on my own but would like to fix these little issues before I proceed. Thanks.
0 user(s) are reading this topic
0 members, 0 guests, 0 anonymous users