It's not easy for someone who doesn't have any experience in Adobe Flash to make scrolling image flash banner. We will show you a how to create scrolling image flash banner easily in less than 1 minute. To create scrolling image flash banner, you just need to have an image file which scrolls seamlessly horizontally or vertically. In our tutorial we will use the one which scrolls seamlessly horizontally.
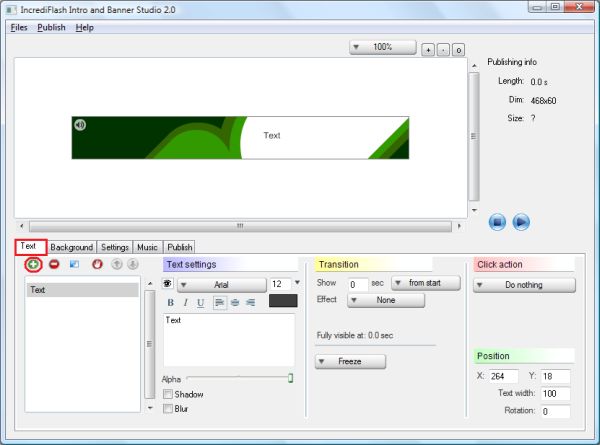
Step 1 Install and Run Intro and Banner Studio from here Step 2 The first, we will add 2 text. From windows preview, click on "Text" tab then click "Add" button to add a new text.
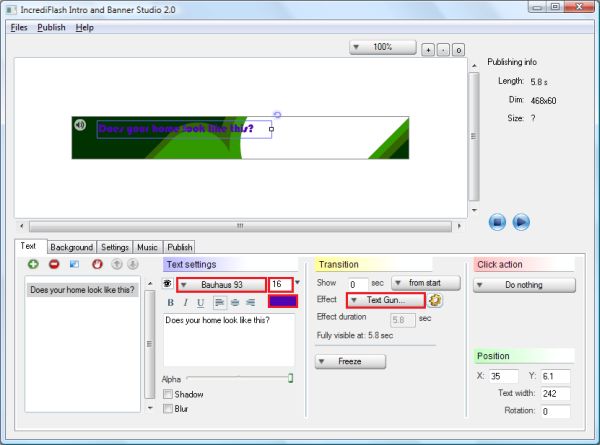
We will type "Does your home look like this?" at the text. We will set the font with "Bauhaus 93", the size with 16 and the color is purple. For the transition, type in 0 at Show textbox. Then click the effect list drop down to select 'Text Gunshot' effect.
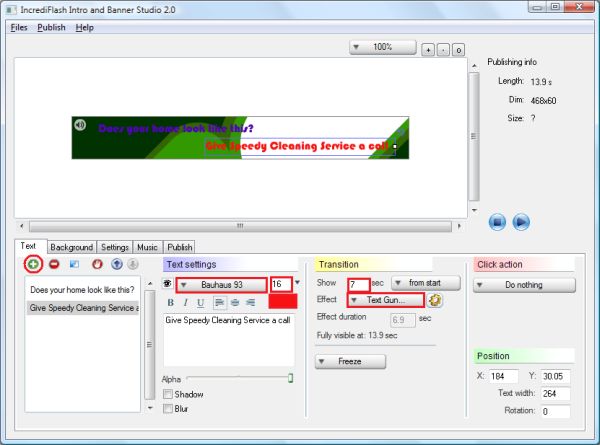
Then add the second text and type with "Give Speedy Cleaning Service acall". We will set the font with "Bauhaus 93"and the size with 16, the color is red. For the transition, type in 7 at Show textbox. This will make this text to appear after 7 seconds. Then click the effect list drop down to select 'Text Gunshot' effect.
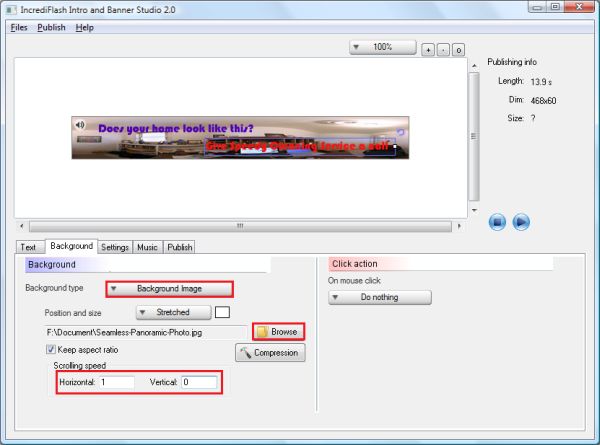
Step 3 Go to "Background" tab to set the background.
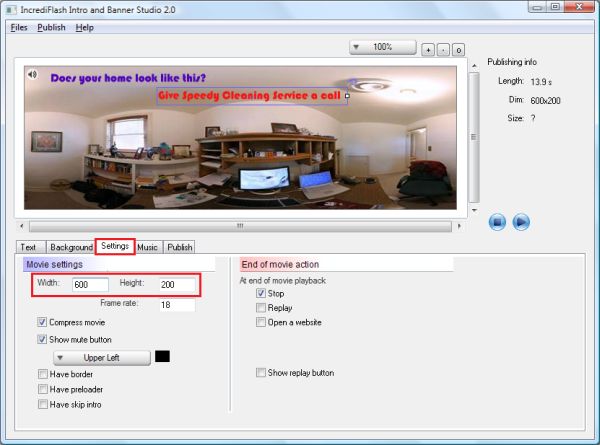
Step 4 Click on "Setting" tab to set the movie.
Step 5 Click on "Music" tab to add the music and effect. In this case, we leave it as default.
Step 6 To preview the banner, you can use F2 function to play and F3 function to stop.
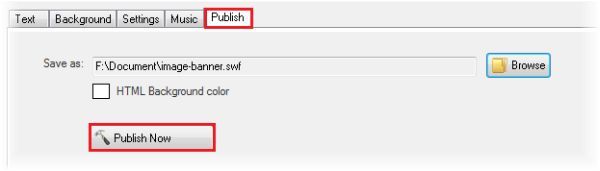
Step 7 To publish your banner, click on "Publish" tab. Then click "Publish Now" button.
Step 8 Your scrolling image flash banner is ready to be uploaded into your website. Don't forget to upload all this files into your website.
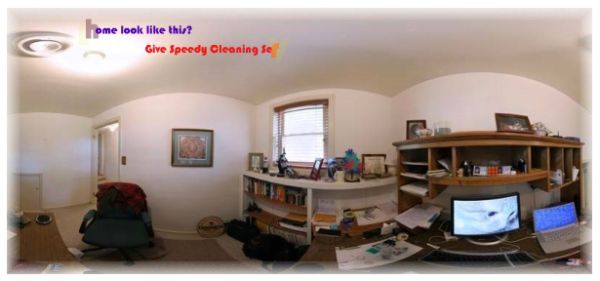
Here is the result :
Click here to see the flash video. 
|