 It is very common to use shapes in a presentation. However drawing themfrom scratch tend to be too tedious even for someone who do not havegraphic design skill. Here we show you how you create shapes and modify them easily to suityour need without any drawing process. Simply select the shape similar to what you want and customize theirappearances by dragging handles. With one shape basic, you can customize it into various other shapes. Wewill show how in this tutorial.
Step 1 Install and Run Flash Incrediflash XTreme from here
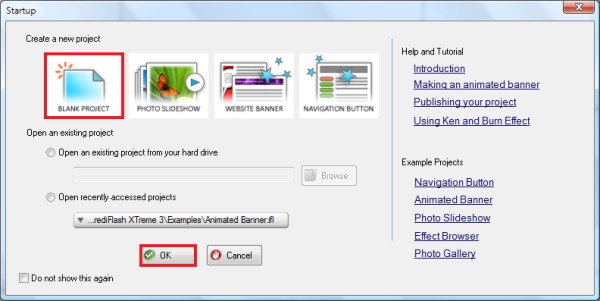
Step 2 From startup menu, choose "Blank Project" & click on "OK" button.
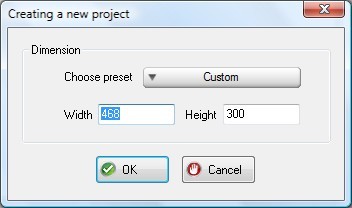
Incrediflash XTreme will show a window to choose the dimension of the project. We Use 468x300.
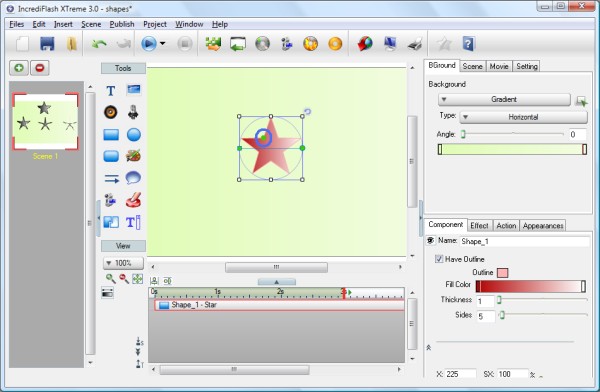
Step 3 The background, we use gradient.
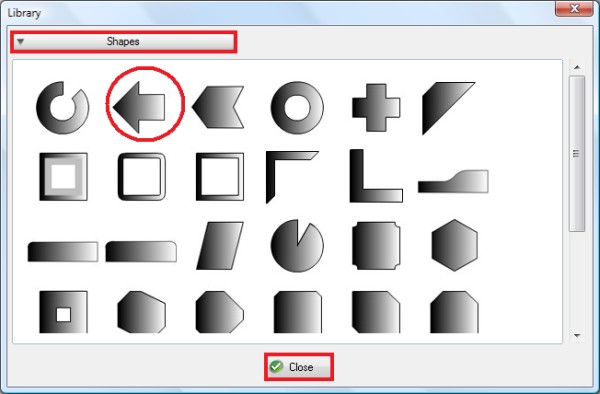
Step 4 From side toolbar, click on clipart to insert a shape.
From dropdown button, choose shape. Then you can choose one of shapes that you want.
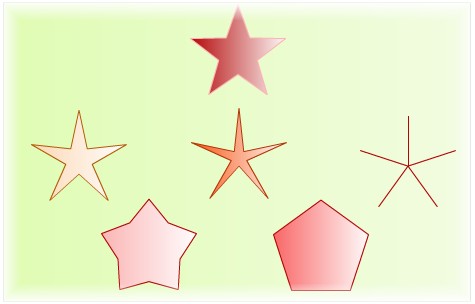
Step 5 For this tutorial, we will show you how to play with star shape and arrow shape.First, we choose star shape.
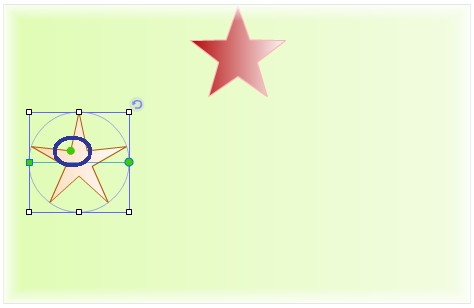
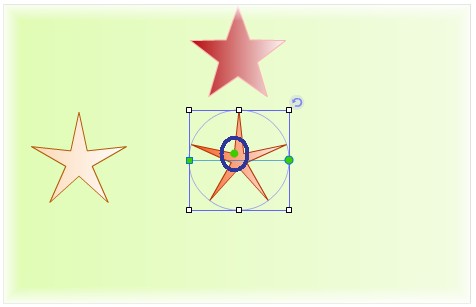
Drag the green handle down. The star will be thinner.
If you want to make it thinner once again, you can drag the green handle more down.
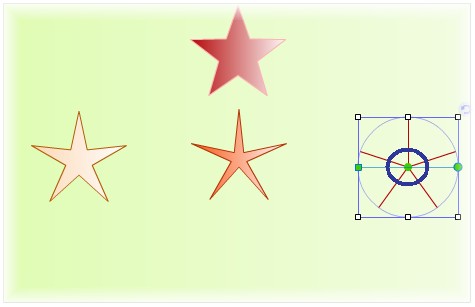
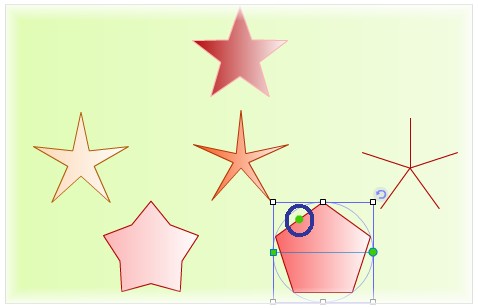
If you want to make the star shape like this, you can drag the green handle down fully.
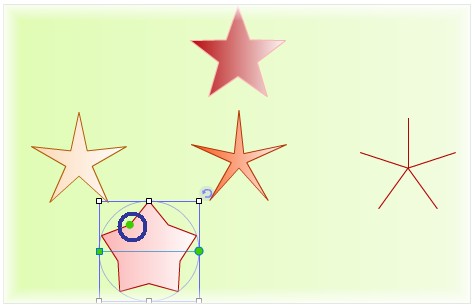
Drag the green handle up to make your star shape more thick.
Drag the green handle up fully to make this shape.
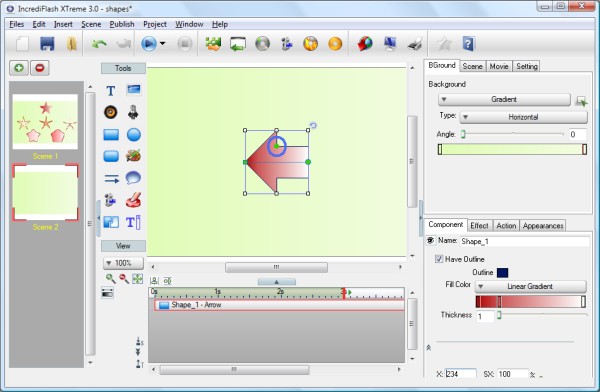
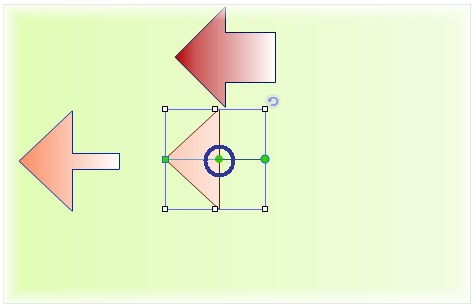
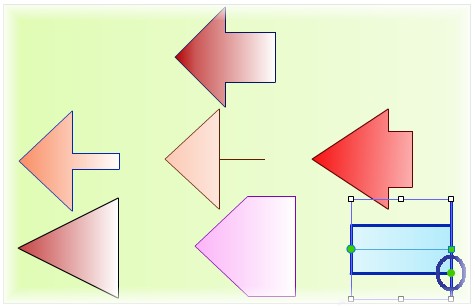
Step 6 For the second scene, we want to show you how to customize arrow shape.
Drag the green handle down. The arrow's handler will be smaller.
Drag the green handle down fully to make this shape.
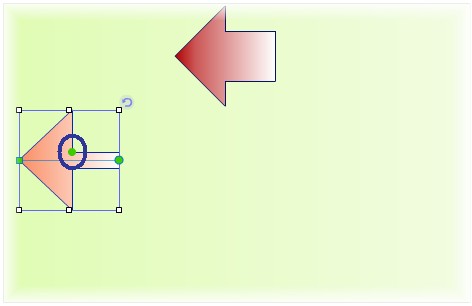
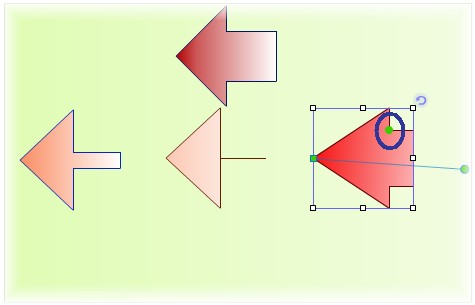
Drag the green handle into the right side, the arrow will be more bigger.
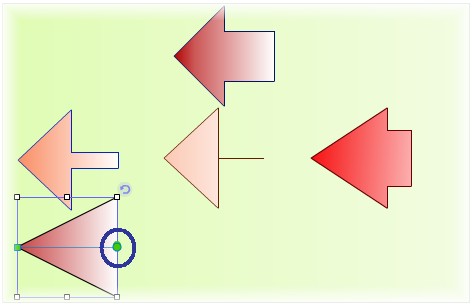
This arrow will be triangle if you drag into the right side fully.
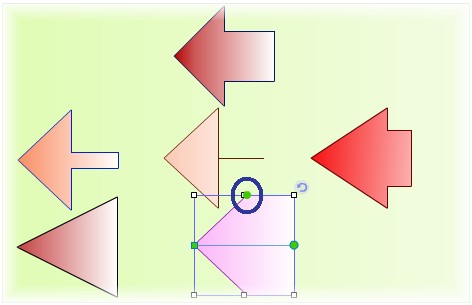
Drag the green handle up fully to make this shape.
This arrow will be like this if you drag into the left side fully.
Step 7 Most of our shapes can be customized this way. Some has one green handle and some has more.These green handles are like PowerPoint auto-shapes which can easily be used to customize their appearances.
Step 7 Congratulation! You have just created a presentation element with component.
Here is the result
Click here to play the flash file 
|