2. Features �
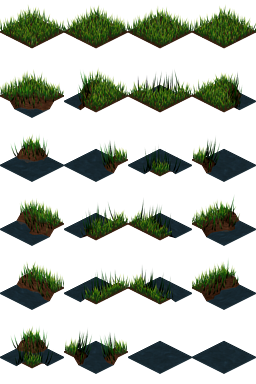
� 3. Infos � I used the following free spritesheet by http://www.opengameart.org
On the html side you only need an unique element with a fixed width and height. And of course you need to include the javascript files and initiate the plugin. But I think this is self-explaining. � � The plugin we will write will be called like this: $(element).gameMap({OPTIONS}); For example like this: � var mapdata = new Array();
mapdata[0] = new Array();
mapdata[0][0] = {'tile':'grass_1','object':''};
mapdata[0][1] = {'tile':'grass_2','object':''};
mapdata[0][2] = {'tile':'grass_1','object':''};
$('div#map').gameMap({map:mapdata,xpos:24,ypos:38,tilesize:128});
The map data needs to be a multidimensional array / object like this: map[y][x]['tile'] and map[y][x]['object']

|